AngularJS アプリケーションの画面上で文言変更を行い、Pull Request を送る API

Kaizen Platform では、AngularJS アプリケーションの画面上で多言語化した文言の変更を行い、Pull Request を送る仕組みを使っています。
この仕組みで、プロジェクトマネージャーや、その他担当者から、エンジニアへの文言変更の依頼なしに、直接、定義ファイルの変更を行っています。
元々、API 部分はオープンソースで開発していましたが、より、社外の人に触って頂きやすくするため、サンプルアプリケーションを公開しました。
- サンプルアプリケーション
- API リポジトリ: ngs/i18n-manage-api
- サンプル リポジトリ: ngs/i18n-manage-api#gh-pages
この仕組みは、ng-japan 2015 での同僚の @ku による LT でも紹介されています。
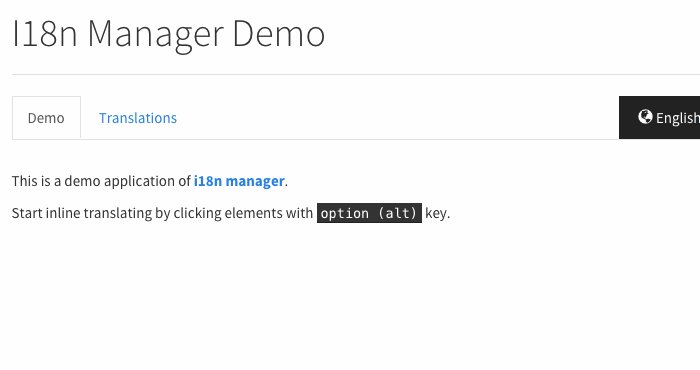
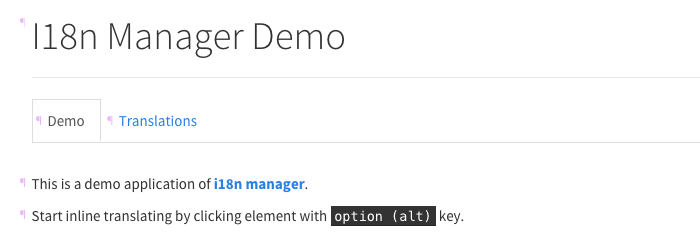
サンプルアプリケーションを使ってみる

サンプルアプリケーション上で、option (alt) キーを押下すると、上の画像の様に、ピルクロウ記号 ¶ が文字の横に表示されます。
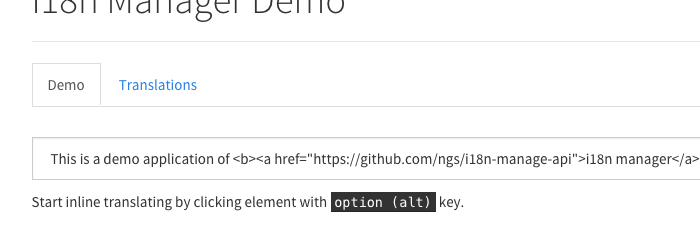
option (alt) を押下したまま、その文字をクリックすると、編集可能になります。

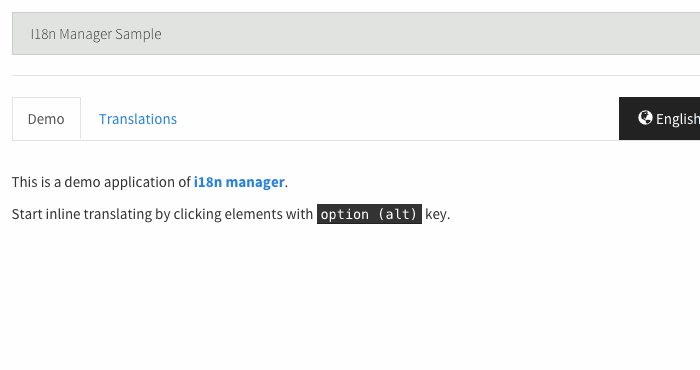
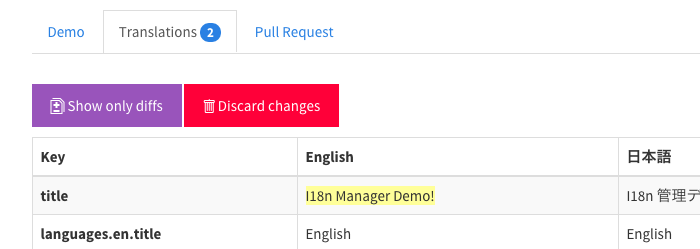
適当に文言を変更して、enter キーを押下すると、変更が送信され、翻訳一覧 (Translations) 画面に、差分がハイライトされます。

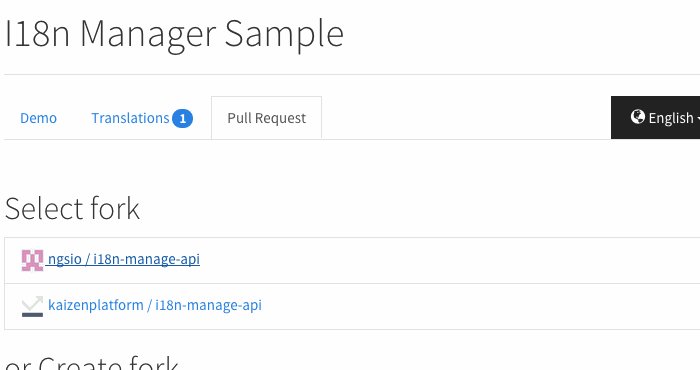
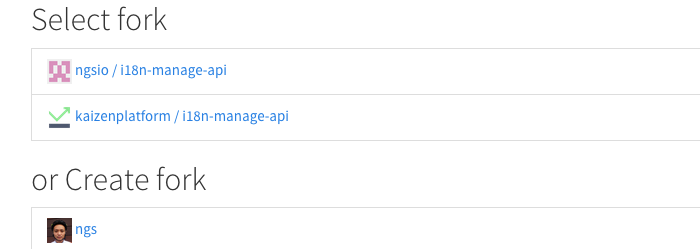
差分が発生してからタブの一番右に表出する、Pull Request タブを開き、GitHub で認証を行うと、自分の ngs/i18n-manage-api のフォーク、または所属する組織が一覧されます。

組織を選択すると、フォークを行い、新規、または、既存のフォークから Pull Request を ngs/i18n-manage-api に投げます。
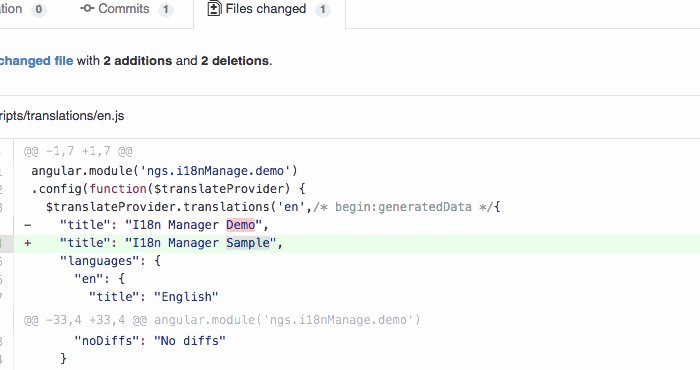
例: https://github.com/ngs/i18n-manage-api/pull/33/files

この Pull Request をマージすると、画面上に文言変更が反映されます。
実業務では、gulp-browserify を使ってソースコードを結合する作業を CI ビルドで行い、開発環境に rsync でデプロイしています。
自分のプロジェクトで使ってみる
詳しい API とのやりとりは、サンプルアプリケーションのコードに含まれる I18nManagerService を参照して下さい。
API 側は、極力汎用的に作ろうとしていますが、もし、細かいカスタマイズを行いたい場合は、README にある Heroku ボタンからアプリケーションを新規作成し、ngs/i18n-manage-api をフォークして改変したものをデプロイしてください。