Nightwatch.js の E2E テストでメールの配信をテストする

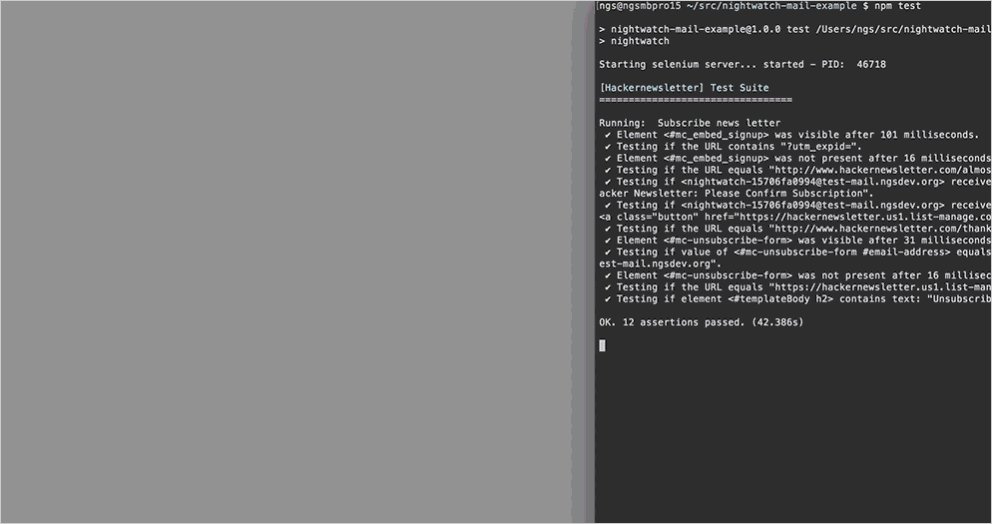
Nightwatch.js で書いた E2E テストプロジェクトで、Mandrill と RequestBin を使ってメールの配信もテストするサンプルプロジェクトを公開しました。
ngs/nightwatch-mail-example on GitHub
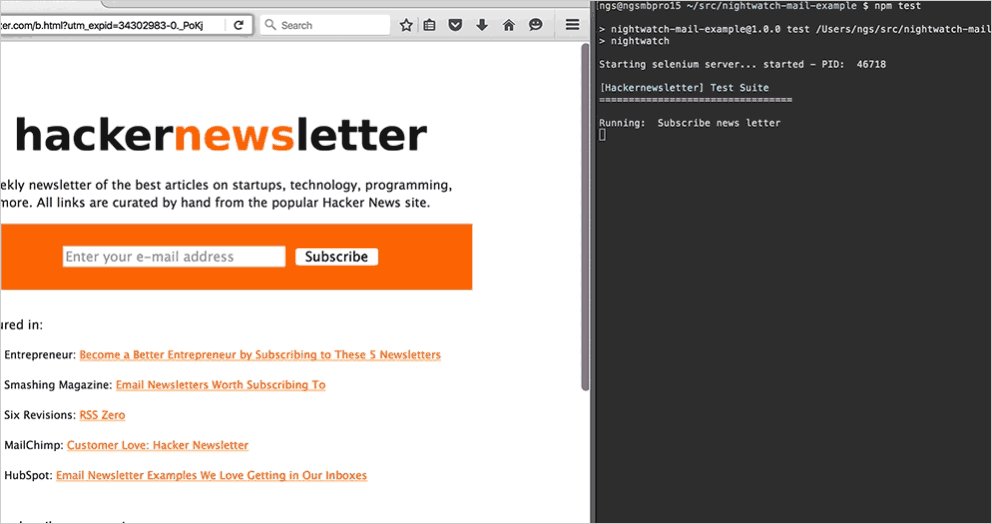
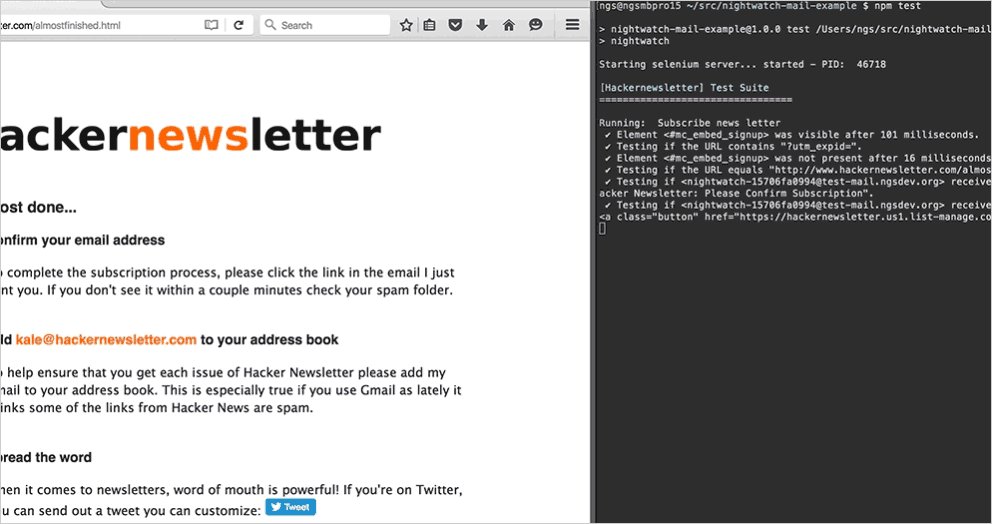
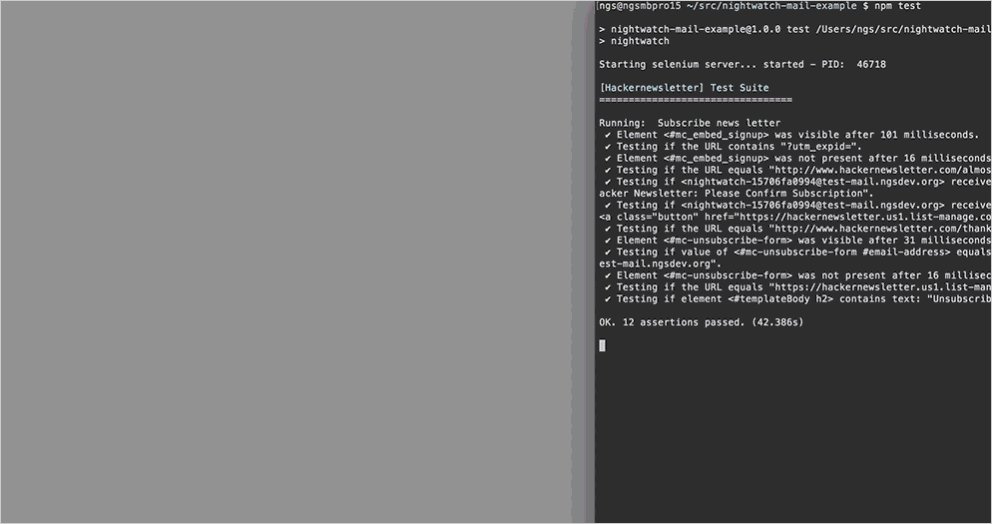
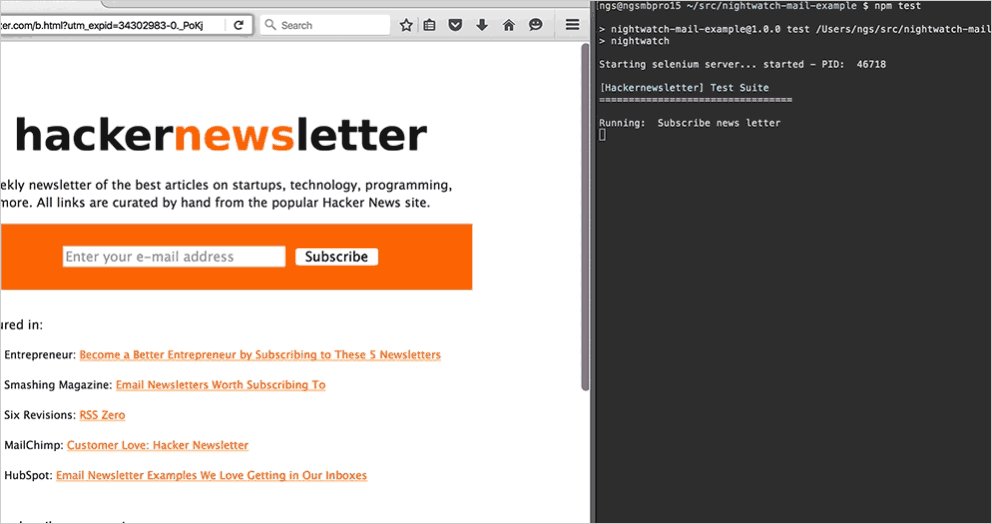
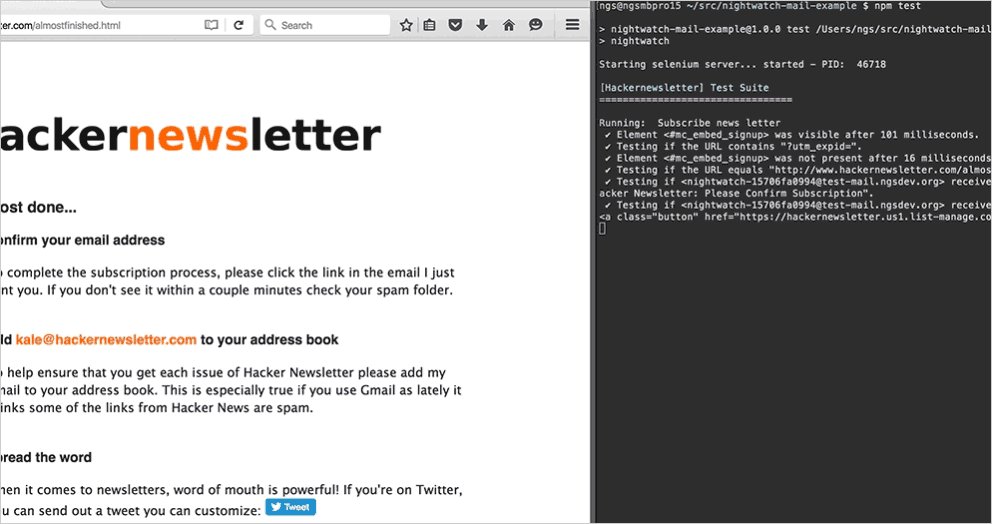
このサンプルプロジェクトは Hacker News Letter を購読・購読解除を行うユーザーの操作を実行しています。
javascript

Nightwatch.js で書いた E2E テストプロジェクトで、Mandrill と RequestBin を使ってメールの配信もテストするサンプルプロジェクトを公開しました。
ngs/nightwatch-mail-example on GitHub
このサンプルプロジェクトは Hacker News Letter を購読・購読解除を行うユーザーの操作を実行しています。

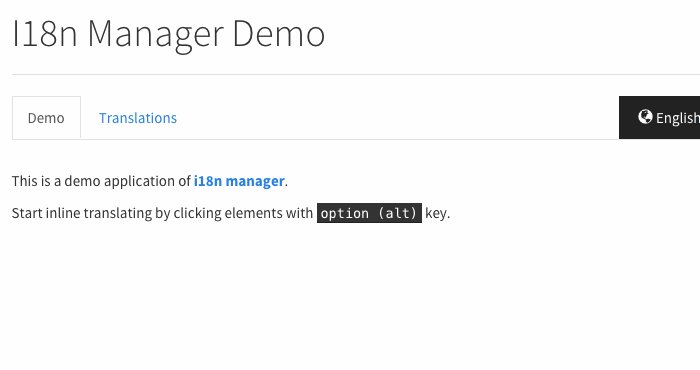
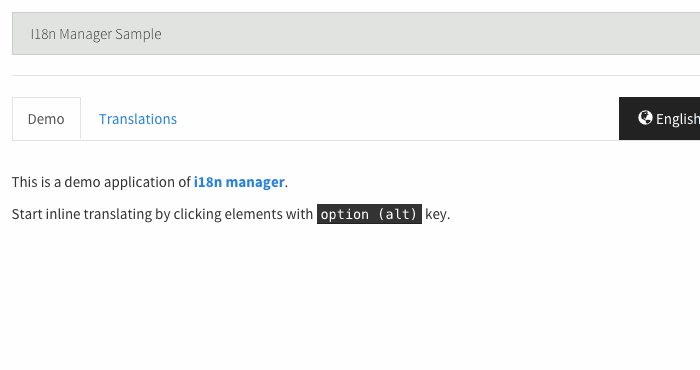
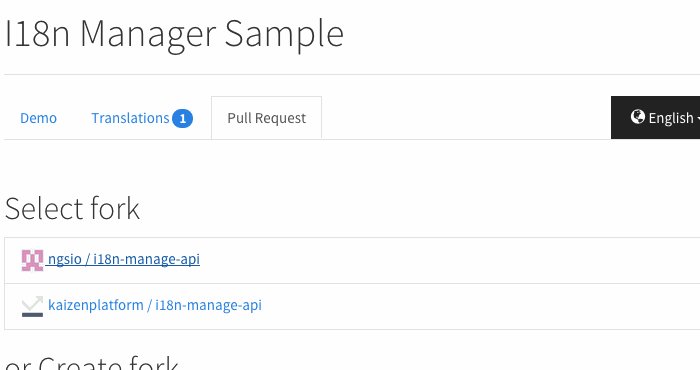
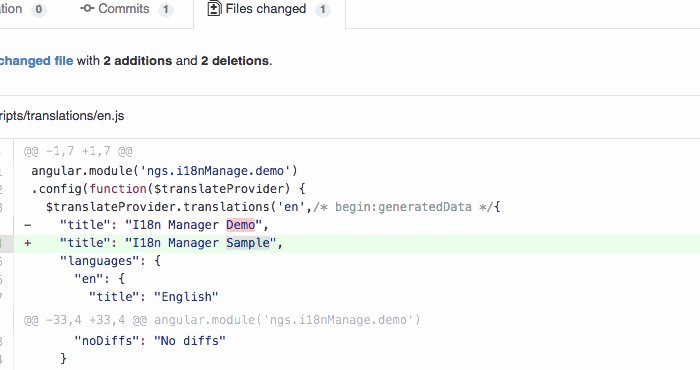
Kaizen Platform では、AngularJS アプリケーションの画面上で多言語化した文言の変更を行い、Pull Request を送る仕組みを使っています。
この仕組みで、プロジェクトマネージャーや、その他担当者から、エンジニアへの文言変更の依頼なしに、直接、定義ファイルの変更を行っています。
元々、API 部分はオープンソースで開発していましたが、より、社外の人に触って頂きやすくするため、サンプルアプリケーションを公開しました。
この仕組みは、ng-japan 2015 での同僚の @ku による LT でも紹介されています。

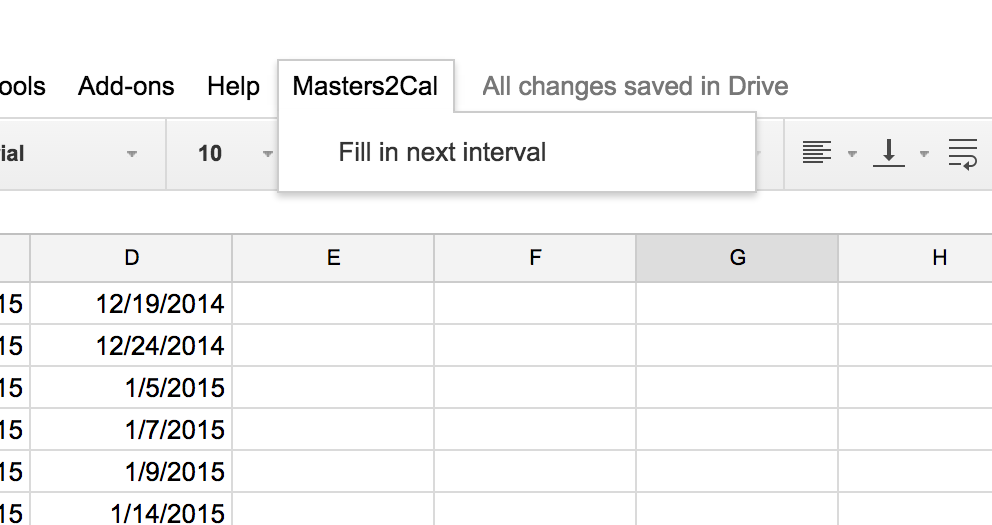
以前、以下の記事で紹介した様に、自分が働く Kaizen Platform のエンジニアチームは、Google Calendar を使って、2つの当番表を管理しています。
» Google Calendar に登録している当番表を使って Slack Room のトピックを更新する
このカレンダーの管理は、言い出しっ屁の手前、今まで、自分が手作業で行っていました。
この作業は、ひたすら、一覧からカレンダーにコピペするという、耐えがたい単純作業なので、弊社の採用ページでも公言している、 3度同じ事を繰り返す時は自動化する というモットーに基づき、Google App Script を用いて半自動化しました。
Xcode 4.4 からNSDictionary, NSArray, NSNumber が簡単にかけるようになったので、ユニットテストのデータなど、コードに直接書こうと思います。 http://clang.llvm.org/docs/ObjectiveCLiterals.html
手で作るのも面倒なので、JSON2.js の stringify メソッドをカスタマイズして、JS オブジェクトから Objective-C リテラルの文字列を返却するようなスクリプトを作りました。
Google Spreadsheet のデータを簡単に取得できる jQuery プラグイン jSpreadSheet を作りました。
以前にも同じ事をやってた方 (リンク切れ) がいらっしゃったようなのですが、SQL がたたけなかったりと、欲しいものと違っていたので、1から作成しました。
このプラグインを使うと、Google の jsapi と google.load("visualization", "1"); の記述が省略できます。
※ 基礎的な使い方は WebOS Goodies さんのエントリーにとてもわかりやすく掲載されています。
使い方は以下のような感じ
$.ss("http://spreadsheets.google.com/tq?key=0ArNMycobpXr3ckJybUNHVDZ0cEU0SjZvb0prVDhGS2c")
.setQuery("select * where B like 'test%'")
// クエリは省略可能です。省略すると全件取ってきます。
.setFieldCPANのモジュールの、SQL::Abstractは、Perlのデータ構造からSQL文を生成するという素晴らしいライブラリなのですが、同じようなものがJavaScriptで必要になって、探してもなかったので、自分で作りました。
金曜日、MTL の Cafe で行われた、JUI 2009 Returns で発表したプラグインについてです。
かなりパツっていて、詳細を話せなかったので、こちらで補足します。(思いつき次第追記します。)
ソースは以下でホスティングしてもらってます。
以下がスライドです。

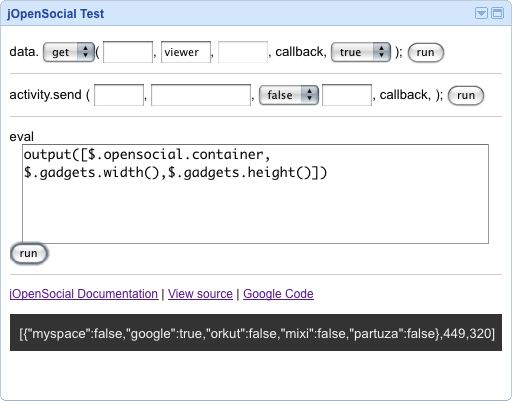
Kayac の方や、@nakajiman さんが、同じようなものを作ってらっしゃいますが、 カスタマイズされたjQueryを使いたくなかったり、AppData を取り扱いたかったり、Simple にはしたくなかったので、 jQuery 用 OpenSocial プラグイン を作りました。
あくまで自分用で作り始めたのですが、もったいないので公開します。
$.opensocial.data.set("sampledata" ,{
i : 12345, ar : [1,2,"c","d","e",{ f:"g" }],
obj : { a:"b", c:"d" }
}, function(success) {
alert(success); //true
}
);
まだ作り途中で、リリースバージョンはないですが、よかったらチェックアウトして、テストしてください。
テスト用XMLはこちらです
Trac の FlashViewPlugin に SWFObject を対応させるパッチを作りました。
Adobe AIR を HTML + JavaScript で実装する Tips を jQuery を使用している前提で書きます。
Safari 3 Betaで、SWFAddress.setValue('hoge') を実行した際、隠し form { action = #hoge, method = get } をsubmitして、履歴を追加するため、URLに ? が付いていない場合、ファイル名の最後に ? を追加され、HTML はリフレッシュされ、SWF は振り出しに戻ります。