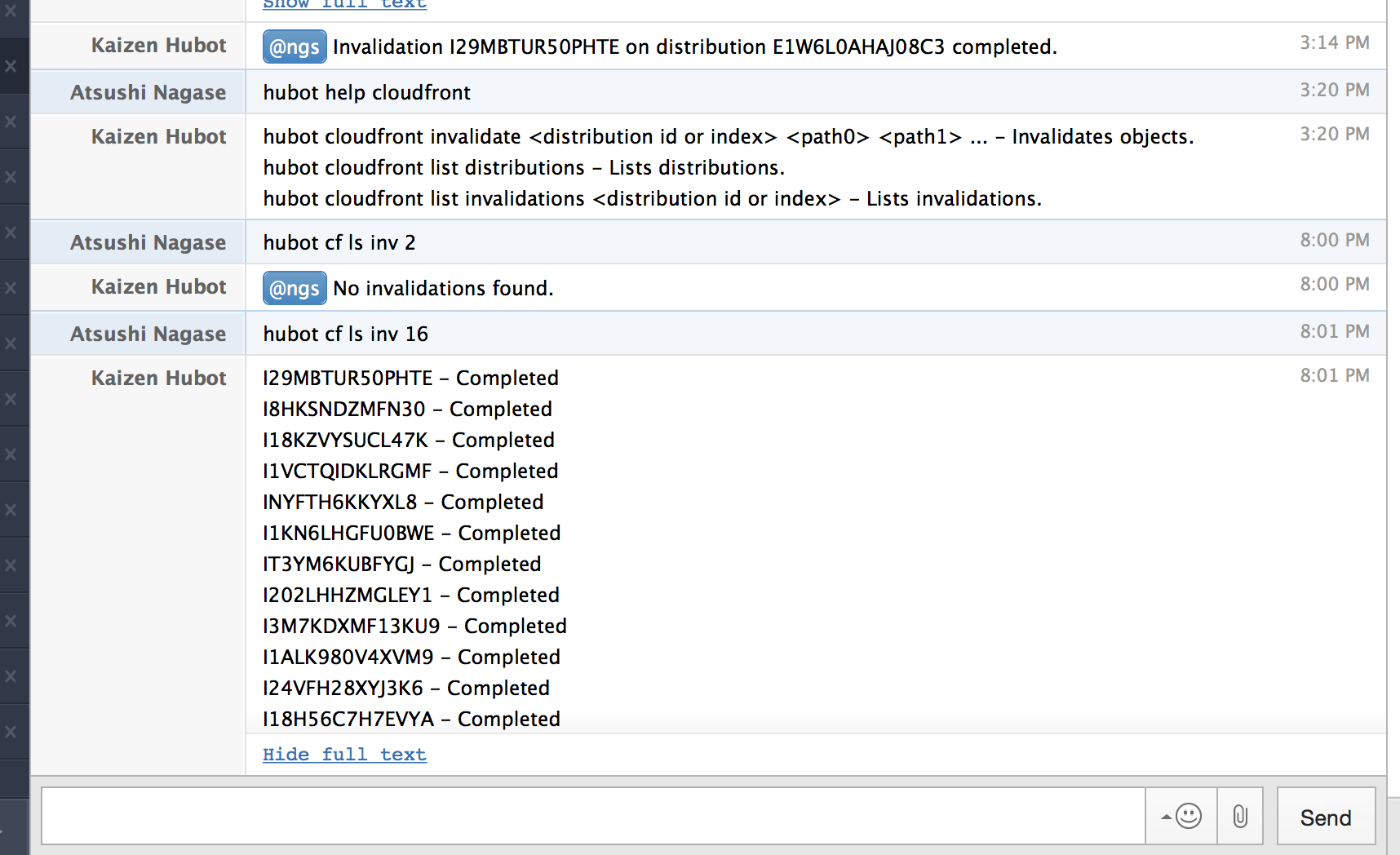
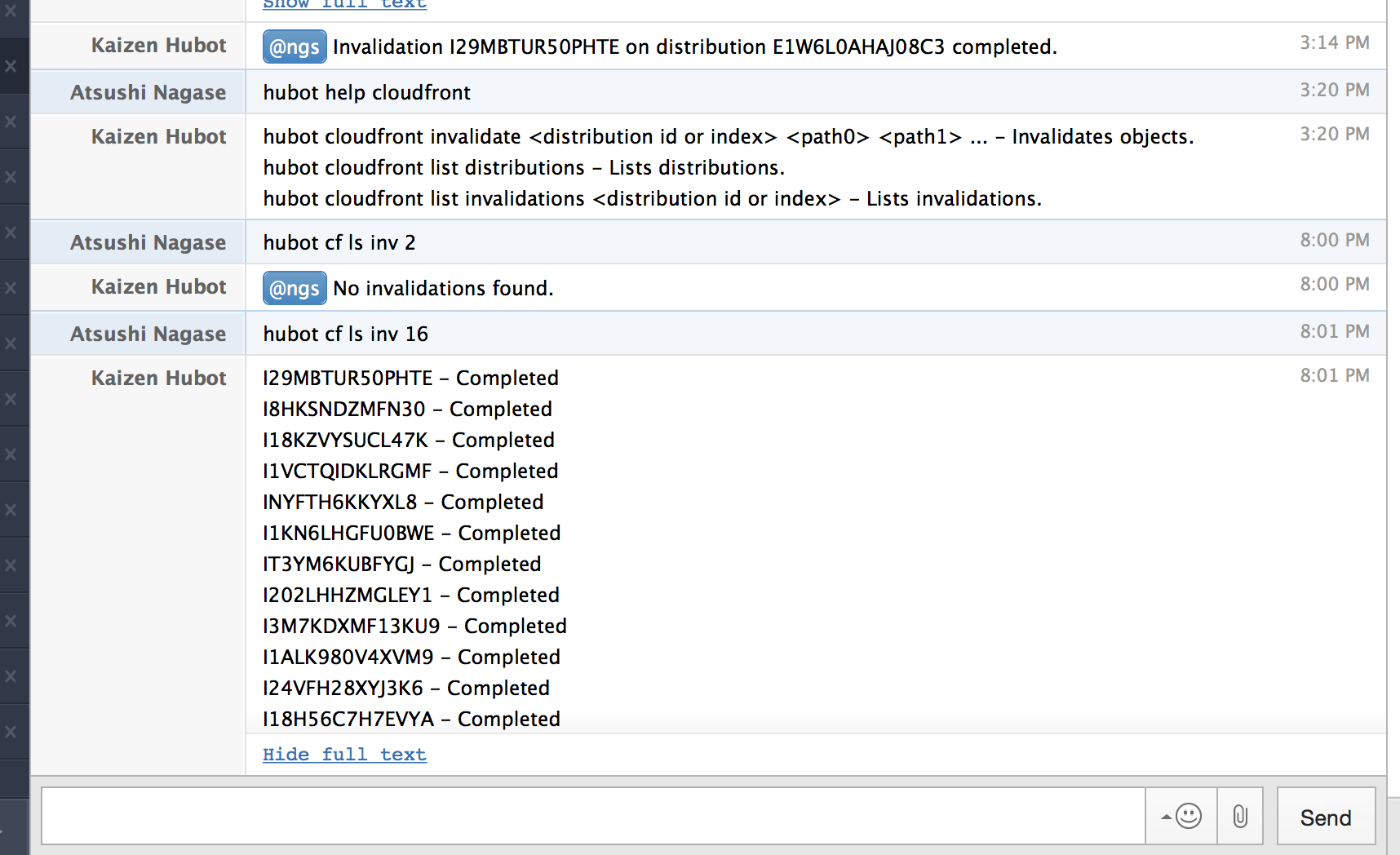
Hubot を使って CloudFront の Distribution 一覧・Invalidation 作成を行う hubot-cloudfront

Hubot を使って Amazon CloudFront の Distribution (配信) 一覧取得 と、Invalidation (無効化) 作成 を行うスクリプトを公開しました。
npm install --save hubot-cloudfront

Hubot を使って Amazon CloudFront の Distribution (配信) 一覧取得 と、Invalidation (無効化) 作成 を行うスクリプトを公開しました。
npm install --save hubot-cloudfront

イギリスのアウトドアブランド、Apidura のハンドルバー & サドルパック購入しました。
最近はあまり出社してないのですが、夏の時期、メッセンジャーバッグを使って自転車で移動していると、全身+バッグも汗だくになってしまい、塩を吹いてしまうのがいやで、ずっと大きなサドルパックを探していました。
geared の記事 の記事で知り、デザインがよい+容量が大きいので、Apidura のオンラインショップから取り寄せました。
今まで 3つの Hubot スクリプトを作って、npm で公開していますが、ユニットテストがないのが、気持ち悪かった & 非効率だったので、gulp と mocha を使って、ユニットテストを追加しました。
Hubot にお願いして、BrowserStack でクロスブラウザのスクリーンショットを撮ってもらうスクリプトを公開しました。
me > hubot screenshot me http://www.google.com/
hubot > Started generating screenshots in http://www.browserstack.com/screenshots/d804f186e460dc4f2a30849a9686c3a8c4276c21
このスクリプトを追加するには npm install コマンドを Hubot ディレクトリで実行して、
npm install --save hubot-browserstack
hubot-browserstack を external-scripts.json に追加してください。
["hubot-browserstack"]
詳しくは GitHub リポジトリを参照してください: ngs/hubot-browserstack.

GitHub の Notifications をチェックする Chrome 機能拡張を作りました。
未読件数をアイコンに表示し、ポップアップに未読通知一覧を表示します。
GitHub リポジトリ: ngs/github-notifications-crx
Qiita の新着情報を Chrome のツールバーアイコンでチェックすることができる機能拡張を作りました。
Chrome Web Store で公開しています。
GitHub Repo はこちら: ngs/qiita-notifications-crx