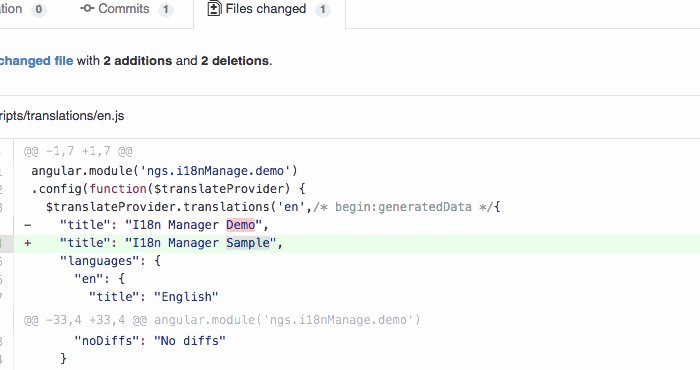
AngularJS アプリケーションの画面上で文言変更を行い、Pull Request を送る API

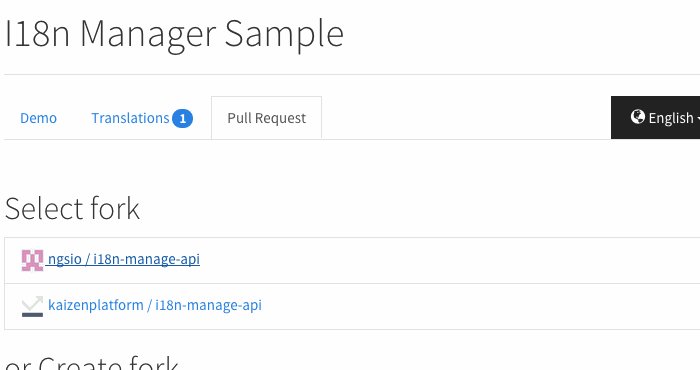
Kaizen Platform では、AngularJS アプリケーションの画面上で多言語化した文言の変更を行い、Pull Request を送る仕組みを使っています。
この仕組みで、プロジェクトマネージャーや、その他担当者から、エンジニアへの文言変更の依頼なしに、直接、定義ファイルの変更を行っています。
元々、API 部分はオープンソースで開発していましたが、より、社外の人に触って頂きやすくするため、サンプルアプリケーションを公開しました。
- サンプルアプリケーション
- API リポジトリ: ngs/i18n-manage-api
- サンプル リポジトリ: ngs/i18n-manage-api#gh-pages
この仕組みは、ng-japan 2015 での同僚の @ku による LT でも紹介されています。
iOS アプリの継続ビルドを CircleCI に変更した

今まで Travis CI で設定していた iOS アプリのビルドを CircleCI に変更しました。
現在、iOS ビルドの機能は Experimental Settings として提供されています。
Hubpix - GitHub リポジトリ内の画像マネージャー

03/13-15、同僚たちと行った開発合宿で、GitHub リポジトリ内の画像マネージャー Hubpix を作りました。
GitHub のリポジトリに Web 画面から直接画像をアップロードすることができます。
以下の様な用途に利用することを想定して開発しました。
- GitHub で静的サイトのコンテンツを管理していて、その更新と共に、Git に不慣れな方に、資材の追加をお願いする。
- モバイルからの写真アップロード機能で、素材の受け渡しが iPhone 直接できる。
- 何でもいいので、画像保管庫として使う。
ソースコードは ngs/hubpix で公開しています。
静的サイトジェネレーターで作ったサイトの検索 API

以前、このブログで 直接 GitHub API v3 を使って検索画面を作った方法 を紹介しましたが、業務でも同じ方法を試み、後述の理由で、自前で簡易検索 API を作りました。
DJ Mix Feb 2015
第三子が誕生しました

2015/01/07 13:21 第三子が誕生しました。
3,190g / 48cm の女の子です。
名前は 芽美 と名付けます。
これから、よろしくお願いします。
Middleman+GitHub で構築したサイトの検索画面を作る
このブログは Middleman と GitHub Pages で構築しています。
GitHub Pages は静的な資材をホスティングする機能しかないため、Movable Type でいうところの、mt-search.cgi みたいな、動的な検索画面は作れない制約があります。
そこで、GitHub API v3 を使って JavaScript で実装することにしました。
実際の動作は、サイドバー (モバイル画面では下部) にある、検索窓から、適当な文字列で検索してみて下さい。(例: Hubot)
2014年 所感

今年は、年明け 01/07 に第三子の出産を控えているため、初めて、東京で年末を迎えています。
(例年、年末年始は、母の実家がある、広島の尾道で過ごしています。)
子供の名前を考えながら家族でのんびり過ごしています。
2014年も色々ありましたので、去年 に引き続き、振り返り日記を書きます。
TL; DR
思い出をだらだら綴っていたら、長くなってしまいました。
2014年も皆様のお世話になりました。2015年もよろしくお願いします。
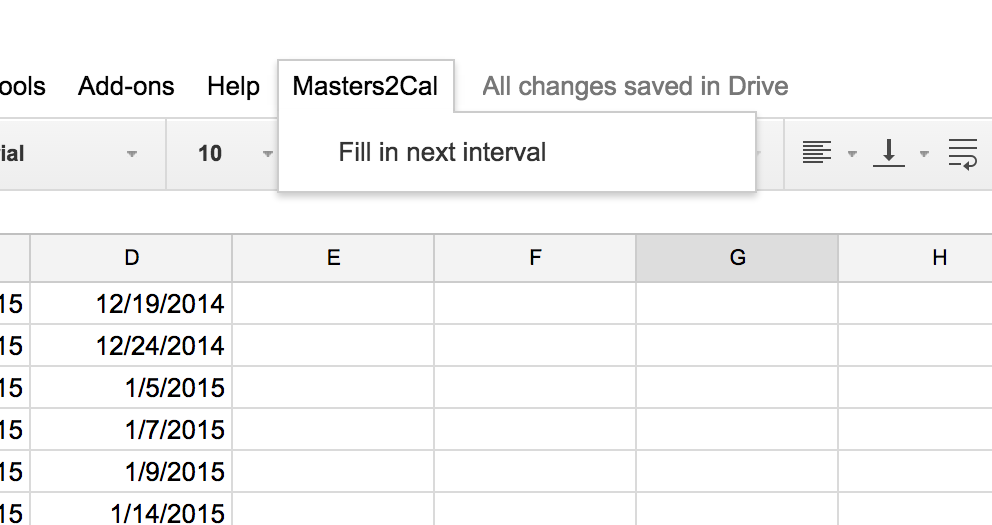
Google Calendar の当番表を自動で埋める

以前、以下の記事で紹介した様に、自分が働く Kaizen Platform のエンジニアチームは、Google Calendar を使って、2つの当番表を管理しています。
» Google Calendar に登録している当番表を使って Slack Room のトピックを更新する
このカレンダーの管理は、言い出しっ屁の手前、今まで、自分が手作業で行っていました。
この作業は、ひたすら、一覧からカレンダーにコピペするという、耐えがたい単純作業なので、弊社の採用ページでも公言している、 3度同じ事を繰り返す時は自動化する というモットーに基づき、Google App Script を用いて半自動化しました。